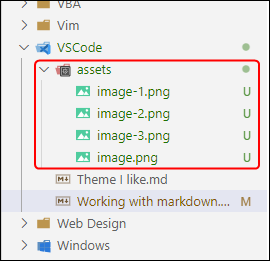
When using VSCode for markdown editing, you can have your attachments separated into their own folder like this:

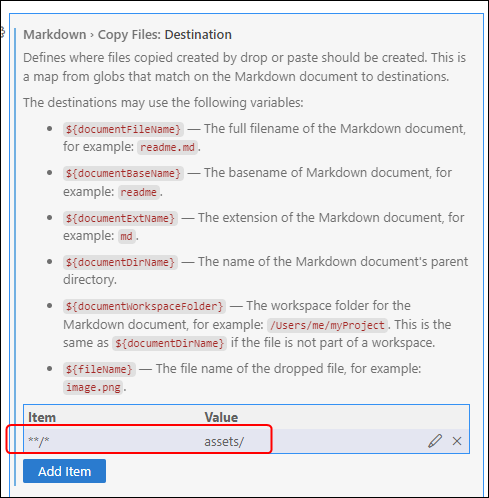
Go to your settings under Markdown > Copy Files: Destination and click Add Item.
Under Item enter **/* and under Value enter assets/

FYI: I’m using the extension called: Markdown All in One
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one